エディタとしてIDEとして、何かと便利な Visual Studio Code ですが、ファイルの編集やGitとの連携の他に、サーバへのファイルアップロードなどもシームレスに行えるとうれしいですね。
今回は、SFTPというエクステンション(プラグイン)を使った方法を説明します。
SFTPのインストール
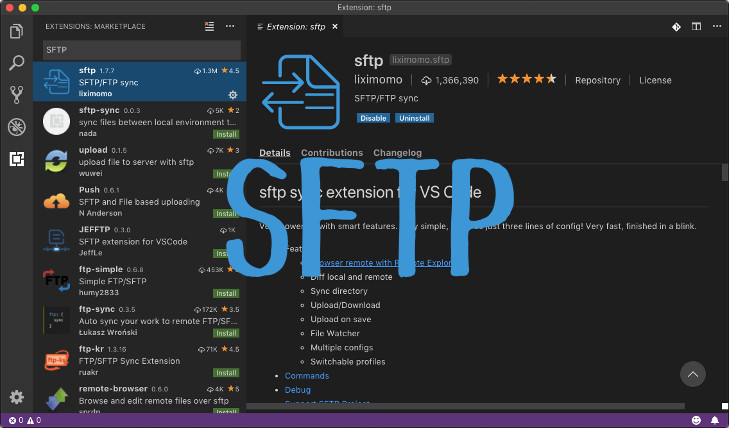
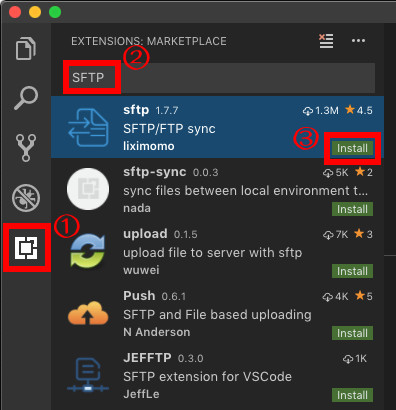
SFTPのインストールはエクステンションマーケットプレイスから行います。

- 画面左側にあるエクステンションマーケットプレイスのアイコンをクリックします
- 検索ボックスに 「SFTP」と入力します
- 表示された sftp エクステンションの「Install」をクリックします
以上でインストールは完了します。
簡単ですね。
SFTPの設定
SFTPの設定はディレクトリ(フォルダ)ごとに行われますので、まずVisual Studio Code でプロジェクトのディレクトリを開いてください。

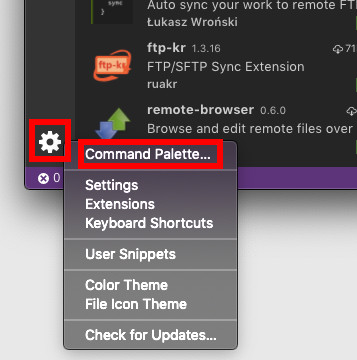
その後、左下にある歯車アイコンを右クリックし、「Command Palette…」をクリックします。

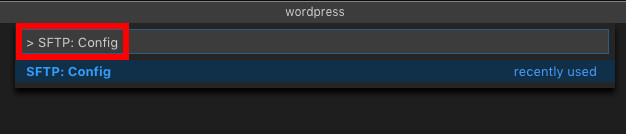
表示されたテキストボックスに「> SFTP: Config」と入力してエンターを押します。
|
1 2 3 4 5 6 7 8 |
{ "protocol": "sftp", "host": "example.com", "port": 22, "username": "taro", "privateKeyPath": "/Users/taro/data/SSH/taro.pem", "remotePath": "/sample/wordpress" } |
定義ファイルの編集ウィンドウが表示されますので、上記の例のように情報を入力して保存します。
| host | 接続するサーバのホスト名、またはIPアドレス |
| username | 接続するユーザのユーザ名(サーバ側) |
| privateKeyPath | 接続するユーザのSSH秘密鍵のローカル側のファイルパス |
| remotePath | サーバ側のディレクトリパス ローカルで開いているディレクトリと、ここで指定したリモートのディレクトリが対応します。 |
他にも要素はありますが、とりあえず上記の項目のみ記載しておけば大抵の使い方で大丈夫だと思います。
以上で設定は完了です。
ファイルのアップロード・ダウンロード
まずファイルをダウンロードする場合

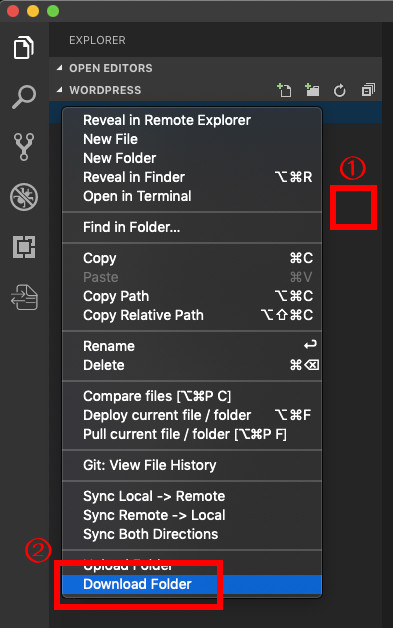
左上にあるエクスプローラアイコンをクリックしてエクスプローラを表示した後、ディレクトリ表示スペースのどこかで右クリックします。
表示されたメニューから「Download Folder」もしくはファイルの場合「Download」をクリックすると、サーバ側の対応するディレクトリからファイルをダウンロードします。
ディレクトリで操作を行なった場合、ディレクトリ以下のすべてのディレクトリとファイルを再帰的にダウンロードします。
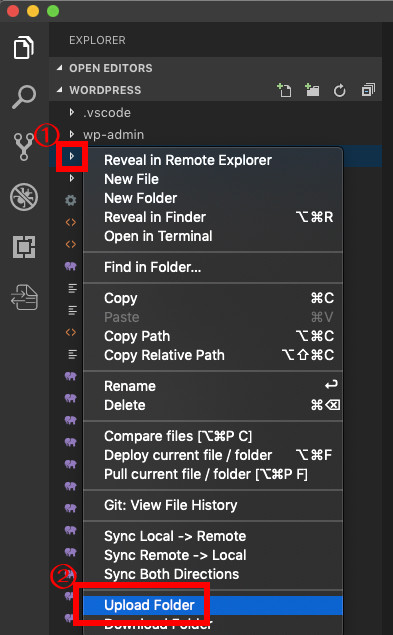
逆にアップロードする場合

アップロードしたいディレクトリもしくはファイルを右クリックし「Upload Folder」もしくは「Upload」をクリックするとディレクトリやファイルを対応するサーバ側のディレクトリにアップロードします。
こちらも、ディレクトリで操作した場合は再帰的に処理されます。
その他の機能
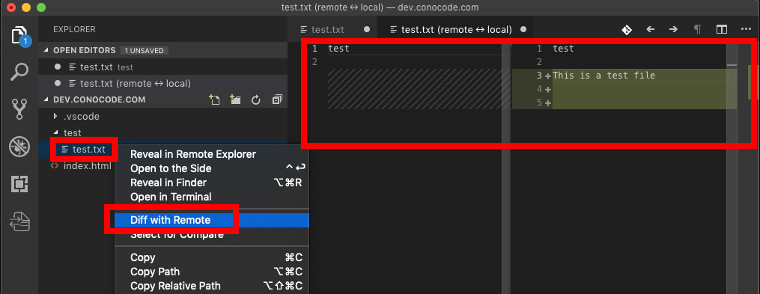
その他便利な機能としては、ローカルファイルとリモートファイルの比較があります。
ファイルを右クリックして「Diff with Remote」を選択すると、ローカルのファイルとサーバ側の対応するファイルを比較して相違部分を表示してくれます。
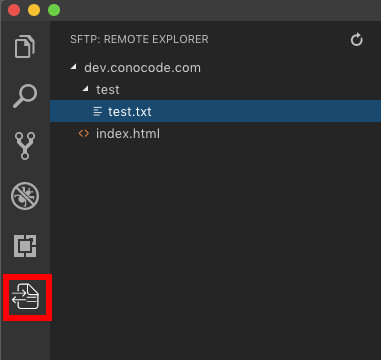
また、リモートのディレクトリ構造をツリー表示してくれるリモートエクスプローラも便利です。
左側にある、SFTPエクステンションのアイコンをクリックすると対応するサーバ側のディレクトリ構造とファイルがツリー形式で見られます。
ファイルの中身も見ることができますので、ちょっとした確認に便利です。